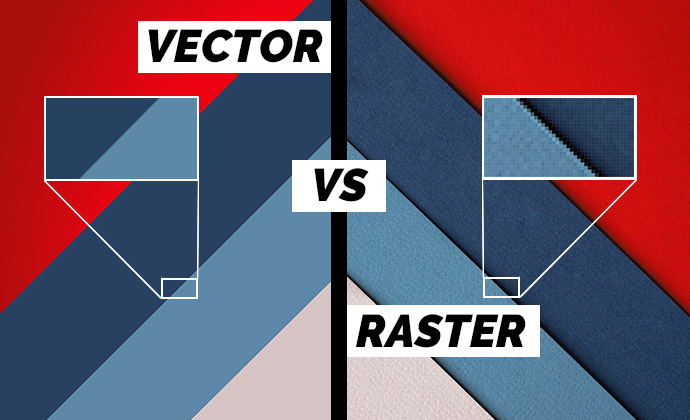
In the world of digital design and graphics, two primary types of image formats dominate the landscape: vector graphics and raster graphics.
Each format has its unique characteristics and applications. In this article, we will explore the differences between vector and raster graphics, examining their fundamental properties, use cases, and the advantages they offer in various design scenarios.
Definition and Composition
Vector Graphics: Vector graphics are composed of mathematical equations that define lines, curves, and shapes. They are based on scalable vector paths, which retain their quality regardless of the image size or resolution. Vector graphics are created using software such as Adobe Illustrator or CorelDRAW, allowing for precise manipulation of individual components.
Raster Graphics: Raster graphics, also known as bitmap images, are made up of a grid of pixels. Each pixel contains specific color information, and when combined, they form the complete image. Raster graphics are created using tools like Adobe Photoshop or GIMP and are resolution-dependent, meaning they can lose quality when resized or scaled up.
Image Quality and Resolution
Vector Graphics: Vector graphics excel in scalability and maintain crisp image quality at any size or resolution. Since vector paths are mathematically defined, they can be scaled infinitely without losing clarity or introducing pixelation. This makes vector graphics ideal for logos, illustrations, and designs that require resizing or reproduction in various formats.
Raster Graphics: Raster graphics have a fixed resolution determined by the number of pixels per inch (PPI) or dots per inch (DPI). The resolution directly affects the image quality, with higher resolutions offering more detail. However, when raster images are enlarged beyond their original resolution, the pixels become more visible, resulting in a loss of clarity and jagged edges. Raster graphics are well-suited for complex photographic images or designs that require intricate detailing.
File Size and Storage
Vector Graphics: Vector files are typically smaller in size compared to raster files. Since vector graphics store mathematical equations that define the image, they only require information about the objects, colors, and styles used. This compact file size makes vector graphics easier to store, share, and transmit. It also reduces the burden on computer resources when working with complex designs.
Raster Graphics: Raster graphics tend to have larger file sizes due to the storage of individual pixels and color information. The more pixels in an image, the larger the file size. This can be a consideration when working with multiple high-resolution raster images or when dealing with limited storage capacity. Compressing raster files can help reduce file size, but it may also lead to some loss of image quality.
Editing and Flexibility
Vector Graphics: Vector graphics offer unparalleled flexibility when it comes to editing and manipulation. Each component of a vector image, such as lines, shapes, or text, can be modified independently without affecting the overall image quality. This makes vector graphics highly versatile, allowing for easy adjustments, scaling, reshaping, and recoloring. Vector graphics are particularly useful for logo design, typography, and illustrations that require precise control over individual elements.
Raster Graphics: Raster graphics are more limited when it comes to editing flexibility. Since raster images are made up of a fixed grid of pixels, editing individual elements can be challenging. Modifications may lead to quality degradation, such as blurriness or pixelation. However, raster graphics excel in photo editing and manipulation, as tools like Adobe Photoshop offer a wide range of filters, effects, and retouching capabilities.
Use Cases
Vector Graphics: Vector graphics are widely used for creating logos, icons, typography, illustrations, and infographics. They are ideal for designs that require scalability, precise shapes, and clean lines. Vector graphics are commonly used in print media, such as brochures, banners, and business cards, as well as in web design for responsive layouts and high-resolution displays.
Raster Graphics: Raster graphics are primarily used for digital photographs, realistic images, and complex graphics that require rich detail and texture. They are suitable for web graphics, social media content, digital art, and photo manipulation. Raster graphics are the standard format for digital cameras and are widely used in industries such as advertising, publishing, and digital media.
Understanding the differences between vector graphics and raster graphics is essential for designers and digital artists. While vector graphics offer scalability, flexibility, and precise control over individual elements, raster graphics excel in representing complex photographic images and intricate detailing. Both formats have their place in the creative world, and choosing the right format depends on the specific design requirements, desired output, and intended use. By harnessing the strengths of each format, designers can create captivating visuals tailored to their unique projects and achieve the desired impact.